
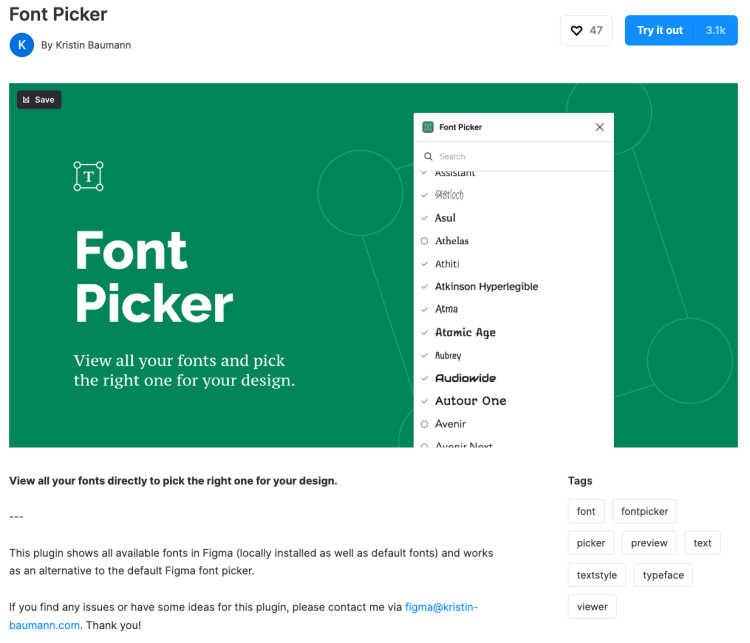
The plugin's community page within Figma
Year: 2022
Roles: Ideation, Design, Development, Maintenance
Tech: React with Typescript, CSS
During my work on my first Figma plugin called "Font Replacer", I found another area of improvement within Figma related to fonts. The default font picker within Figma does not show how a font looks like, resulting in workarounds like opening other font websites on the side.
With this in mind, I coded the Figma plugin "Font Picker" which allows users to view their fonts with the font family name showing how the font looks like and then pick the font for selected text layers like in the default font picker.